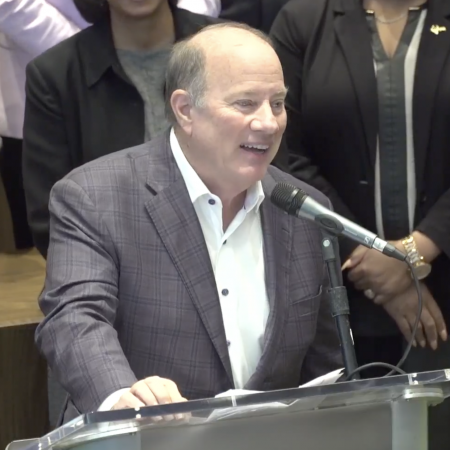
Michigan State House - District 11
Precincts reporting: 58 of 58 (100%)
`
}
return seriesName
}
},
tooltip: {
enabled: 'yes',
theme: 'light',
shared: 'yes' === "yes",
intersect:!('yes' === "yes"),
style: {
fontSize: '12px',
fontFamily: 'Poppins'
},
y:{
}
},
responsive: [{
breakpoint: 1024,
options: {
chart: {
height: parseInt('200')
},
}
},
{
breakpoint: 674,
options: {
chart: {
height: parseInt('200')
},
}
}
]
};
if('1'){
columnOptions.tooltip.y.formatter = function(val){
if(''){
let decimal = parseInt('0') || 0;
if(""){
val = graphinNumberWithCommas(val,',',decimal)
}
else if(""
&& typeof graphinaAbbrNum !== "undefined"){
val = graphinaAbbrNum(val , parseInt("") || 0 );
}else{
val = parseFloat(val).toFixed(decimal)
}
return '' + val + '';
}
return val;
}
}
if ("" === "yes") {
columnOptions.yaxis.labels.formatter = function (val) {
if('1'){
val = '' + val + '';
if(val){
val = val.split(',')
}
return val;
}
let stackCondition = !('')
if(stackCondition ){
let decimal = parseInt('0') || 0;
if(""){
val = graphinNumberWithCommas(val,',',decimal)
}
else if(""
&& typeof graphinaAbbrNum !== "undefined"){
val = graphinaAbbrNum(val , parseInt("") || 0 );
}else{
val = parseFloat(val).toFixed(decimal)
}
}
return '' + val + '';
}
}
if("1"){
columnOptions.yaxis.tickAmount = parseInt("0");
columnOptions.dataLabels.formatter = function (val) {
if(Number.isNaN(val)){
return '';
}
if("1"){
val = graphinNumberWithCommas(val,',')
}
else if(""
&& typeof graphinaAbbrNum !== "undefined"){
val = graphinaAbbrNum(val , parseInt("") || 0 );
}
return '' + val + '';
};
}else{
columnOptions.dataLabels.formatter = function (val) {
if(Number.isNaN(val)){
return val;
}
val = parseFloat(val).toFixed(parseInt("0") || 0 ) ;
if("1"){
val = graphinNumberWithCommas(val,',')
}
val = '' + val + '';
return val;
};
}
if ("yes" ) {
columnOptions.tooltip['enabledOnSeries'] = [0];
}
if ("") {
columnOptions['annotations'] = {
yaxis: [
{
y: 0,
strokeDashArray: parseInt("0"),
borderColor: '#000000'
}
]
};
}
if(""){
let style ={
color:'#000000',
fontSize: '12px',
fontFamily: 'Poppins',
fontWeight: '',
}
let title = '';
let xaxisYoffset ='' === 'top' ? -95 : 0;
if(typeof axisTitle !== "undefined"){
axisTitle(columnOptions, 'xaxis' ,title, style ,xaxisYoffset);
}
}
if(""){
let style ={
color:'',
colors:'#000000',
fontSize: '12px',
fontFamily: 'Poppins',
fontWeight: '',
}
let title = '';
if(typeof axisTitle !== "undefined"){
axisTitle(columnOptions, 'yaxis' ,title, style );
}
}
if(''){
columnOptions.xaxis.tickAmount = parseInt("") || 6;
columnOptions.xaxis.min = parseFloat('0') || 0;
columnOptions.xaxis.max = parseFloat('0') || 200;
}
if(''){
columnOptions.yaxis.tickAmount = parseInt("0") || 6;
columnOptions.yaxis.min = parseFloat('0') || 0;
columnOptions.yaxis.max = parseFloat('0') || 200;
}
if(""){
let style = {
color:'',
colors:'#000000',
fontSize: '12px',
fontFamily: 'Poppins',
fontWeight: '',
}
columnOptions['yaxis'] = [columnOptions.yaxis]
let columnYaxisTemp ={
opposite: '1',
labels: {
show: '',
formatter: function (val) {
if("" ){
val = graphinNumberWithCommas(val,',')
}
return '' + val + ''
},
style
},
tickAmount: parseInt(''),
title: {
text: '',
style
}
}
if(''){
columnYaxisTemp.tickAmount = parseInt('') || 6;
columnYaxisTemp.min = parseFloat('0') || 0;
columnYaxisTemp.max = parseFloat('0') || 200;
}
columnOptions.yaxis.push(columnYaxisTemp)
}
if (typeof initNowGraphina !== "undefined") {
initNowGraphina(
myElement,
{
ele: document.querySelector(".column-chart-f32279a"),
options: columnOptions,
series: [{name: '', data: []}],
animation: true,
setting_date:{"iq_column_chart_filter_enable":null,"iq_column_interval_data_refresh":null,"iq_column_can_chart_reload_ajax":null} },
'f32279a'
);
}
if (window.ajaxIntervalGraphina_f32279a !== undefined) {
clearInterval(window.ajaxIntervalGraphina_f32279a)
}